Hace tiempo que no escribo una entrada en mi web y no es por otra cosa que por este proyecto. Tanto tiempo hace que no escribo que no se ni por dónde empezar… Bueno el caso es que hace varios meses, ya el año pasado, me llamaron para realizar una entrevista de trabajo en la empresa Eventísimo, empresa o grupo de empresas dedicada a la organización y gestión de eventos. La cosa no cuajó por los motivos que fueran y que no vienen al caso, así que pasados esos meses me vuelven a llamar a mediados de Diciembre de 2015 para volver a concretar una entrevista de trabajo. A mí ya me pareció un poco raro ya que en la conversación telefónica les recordé que yo ya había pasado por esa situación, la entrevista me refiero, pero aun así insistieron y bueno concertamos una entrevista.
Llegado el día de la entrevista personal con la empresa, Eventísimo, me desplazo hasta las oficinas y una vez hecha mi presentación a la persona recepcionista, al momento, bajan dos personas, una la que fuera mi compañero, profesional y competente donde los haya, y el director de recursos humanos. Pasadas las presentaciones de quién es quién, paso a sentarme con mi entrevistador, mi compañero, y comenzamos una charla típica de entrevistador/entrevistado. Al parar los minutos me doy cuenta de que la típica conversión pasa a ser más amena de lo habitual y acabamos hablando de tecnologías que si lenguajes de programación, frameworks, desarrollos para dispositivos móviles, Oculus Rift y Gear de Samsung etc. Muy ameno y muy agradable todo, ciertamente.
Una vez terminada esta entrevista “técnica???, esta persona da paso a recursos humanos, ya no tan afable y agradable, pero también bien. En dicha conversación pues ya se me cuenta para qué sería el trabajo, proyecto y características. A mí me parece todo correcto y por mi parte va todo estupendamente, tanto que es así, que al día siguiente pues se me llama para comenzar el desarrollo del proyecto que paso a detallar.
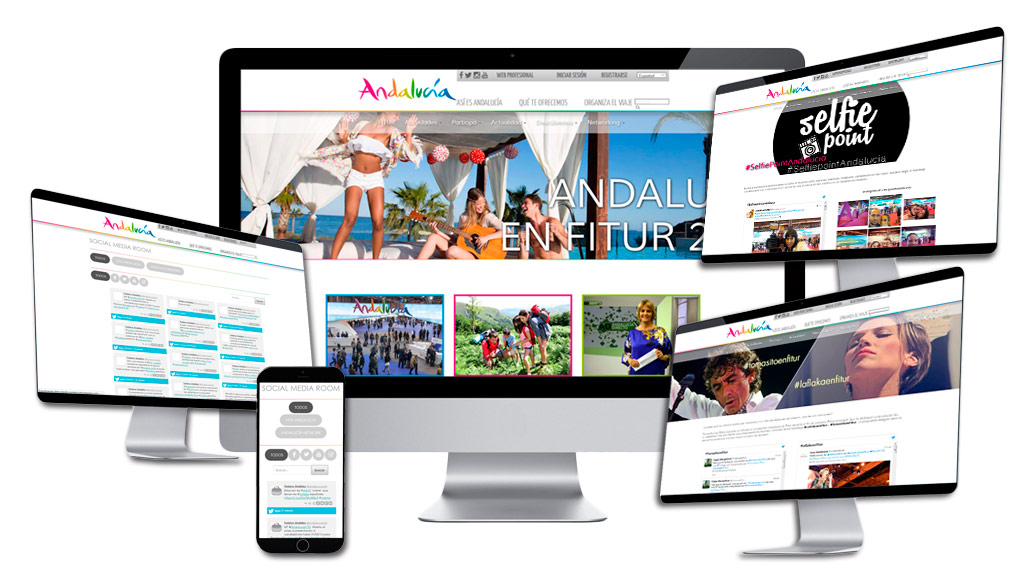
Andalucía en Fitur, 2016
Para las personas que no lo sepan, como yo al principio, FITUR, es la Feria Internacional del Turismo que se celebra en Madrid, este año a finales de enero, concretamente entre los días 21 a 24 de enero. La Junta de Andalucía no escatima en gastos para tener presencia en esta feria.
Se supone que mis servicios son contratados para el desarrollo web de este proyecto conforme los pre-requisitos expuestos en la entrevista personal anteriormente comentada y que paso a detallar.
Andalucia.org es la Web Oficial de Turismo de Andalucía, la cual dispone de una plataforma para la gestión y mantenimiento de contenidos de la misma, lo que viene siendo un sistema de gestión de contenidos o CMS vamos. El primero de los requisitos es usar su plataforma para el desarrollo de la misma, hasta ahí bien y no voy a entrar en detalles tecnológicos sobre este sistema para no meterme en líos.
Más requisitos, la web debe usar los recursos internos de la aplicación y mantener el aspecto actual del portal de turismo andaluz. Hasta ahí, también bien, pero la cosa ya empieza a complicarse un poco, en tanto y en cuanto a tiempo. Sigo manteniendo mi postura que se contrató los servicios bastante tarde y no me voy a meter más de aquí porque el proyecto se terminó a tiempo, aunque sea a base de cafés, sudor y lágrimas.
Ofertas, contenidos digitales como folletos turísticos en PDF, galería de imágenes de experiencias, empresas colaboradoras, participantes en los diferentes concursos, redes sociales, etc. Todo este contenido, evidentemente, lleva un trabajo de análisis conforme a las tecnologías solicitadas, consumo de las mismas y demás desarrollos pero lo importante aquí, ahora mismo, son las limitaciones.
Limitaciones, esas grandes limitaciones. De modo que tenemos que hacer un sitio web dentro de su sitio web y con su tecnología y herramientas pero, y primero, no tenemos acceso a la herramienta, empezamos bien pero que muy bien. Después de mucho luchar, evidentemente nos dan acceso. Una vez dentro de la aplicación, nos limitan acceso a los recursos, y la pregunta es: ¿cómo podemos acceder a usar esos recursos? ¿Cómo guardamos los datos de las empresas colaboradoras? ¿Y los participantes de los concursos? ¿Y los folletos digitales? Resumiendo, no tenemos acceso a la base de datos, no tenemos acceso al desarrollo de módulos, no tenemos acceso a… a nada vamos, solo a una ínfima parte de su aplicación que es donde generamos las páginas del sitio web.
Después de muchas horas de muchas reuniones, parece que tenemos acceso un hosting que nos preparan con los requisitos necesarios, pero (otro más…) para poder acceder a dicho hosting debemos usar una firma o certificado digital a través de una VPN.
Y pasan los días, la fecha límite se viene encima.
Una vez que ya ¡por fin! Tenemos acceso… más cosas… Falta de privilegios y permisos, pero vamos a ver, ¿tan difícil es? Jajaja. Pues sí.
Varios días más para tener los accesos pertinentes y, así, poder acceder por SFTP al hosting ya que, evidentemente, no vamos a tener una herramienta de administración de servicios del hosting. En resumen, quedan pocos días para la primera revisión del proyecto, pero no así estoy de brazos cruzados. Entre tantas reuniones, intercambios de correos y llamadas de teléfono para poder poner en orden un poco todo ese amasijo de complicaciones, me pongo a diseñar las vistas o secciones del sitio web y maquetar lo que se va aprobando y cerrando.
Me gustaría dejar claro que muy, muy orgulloso de lo que he hecho, no estoy, no. De lo que hecho o lo que me han dejado hacer, ¿para eso se contrata un consultor? Así no se puede asesorar nada, pero bueno, siempre intento, o al menos en la medida de lo posible, hacer lo mejor que puedo con las herramientas que se facilitan y si estoy escribiendo esto es porque no está mal del todo.
Y voy a empezar a escribir ya sobre las tecnologías usadas y demás, mostrando, además, algunas de las secciones.
De la parte estática del sitio web, o microsite, como gustaban llamar, no voy a detallar mucho solo principal. Para el FrontEnd, jQuery, Bootstrap, tipografías gráficas y en resumen un diseño adaptable a dispositivos móviles que aunque no fuera un requisito, yo me empeñé en ello.

Comentar que la aplicación interna que desarrollé para las diferentes secciones dinámicas del sitio, está basado en el framework de PHP, Laravel. Y me basé en él, por varios motivos, agilidad en el desarrollo, gestión y administración de contenidos que ya tenía desarrollado anteriormente al 80 por ciento y así aprovechar la versatilidad y la escalabilidad de mi desarrollo anterior y porque, y no menos importante, cuando finalizara el desarrollo, otras personas tendrían que mantenerlo y la estructura de archivos que da un framework como Laravel es bastante asequible a la hora del aprendizaje.
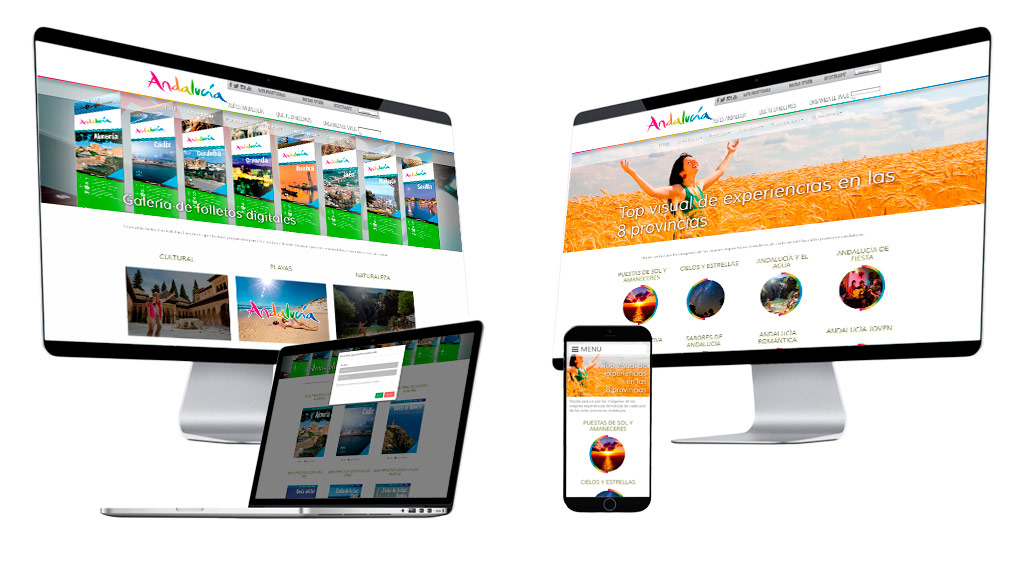
Vámonos con la galería de folletos digitales y la galería de imágenes de experiencias. Dos secciones con mucho contenido de recursos, como son PDFs e imágenes, todo esto evidentemente tuve que optimizarlos y menos mal que las herramientas utilizadas permitían la automatización de estas tareas, porque ir de uno a uno…
Galería de folletos digitales y galería de experiencias, maquetado en HTML5 y Bootstrap, aunque la sección de experiencias, al final, tuve que implantarlo en la aplicación del cliente y ésta, no permitía HTML5 pero sí puede usar varios efectos de transición y demás en CSS. En cuanto a los folletos digitales, sí pudo ser en HTML5, CSS3, Bootstrap y Javascript con jQuery. Esta sección permitía al usuario final descargar el PDF y enviarse por correo, mediante formulario, la dirección del mismo.

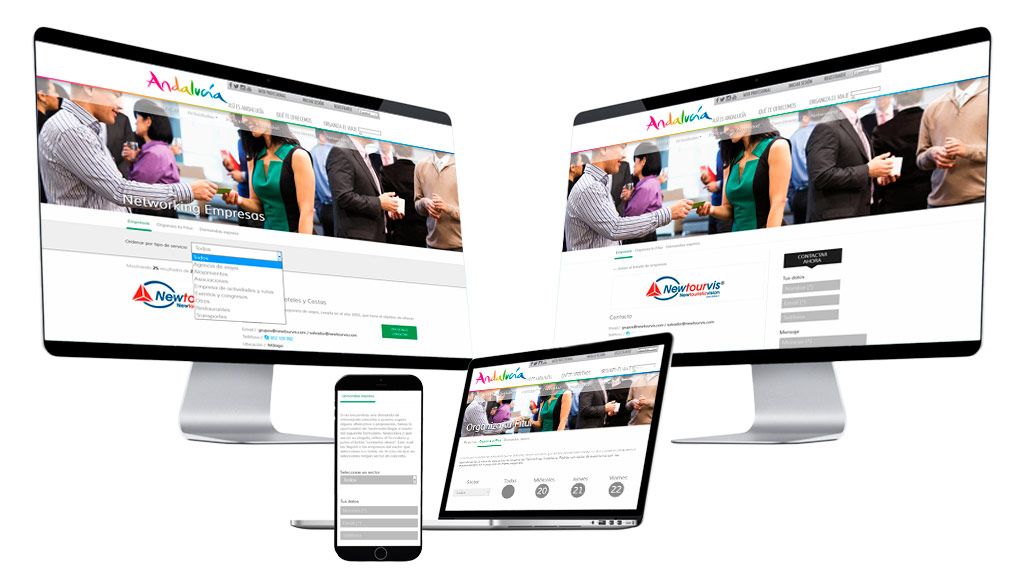
La zona de Networking, que no es más que las secciones para las empresas colaboradoras y al igual que la Galería de folletos digitales, está implementada en la misma aplicación, en PHP con Laravel, HTML5, CSS3, Bootstrap, Javascript con jQuery y AngularJS. En el listado de empresas extraemos los datos en formato JSON, usamos la directiva ng-repeat con un filtro por tipo de servicio, muy sencillo. En el sub-apartado, sub-sección, que cada uno lo denomine como quiera, hacemos exactamente lo mismo pero aplicando más filtros, por sector y día de asistencia, también mañana y tarde.

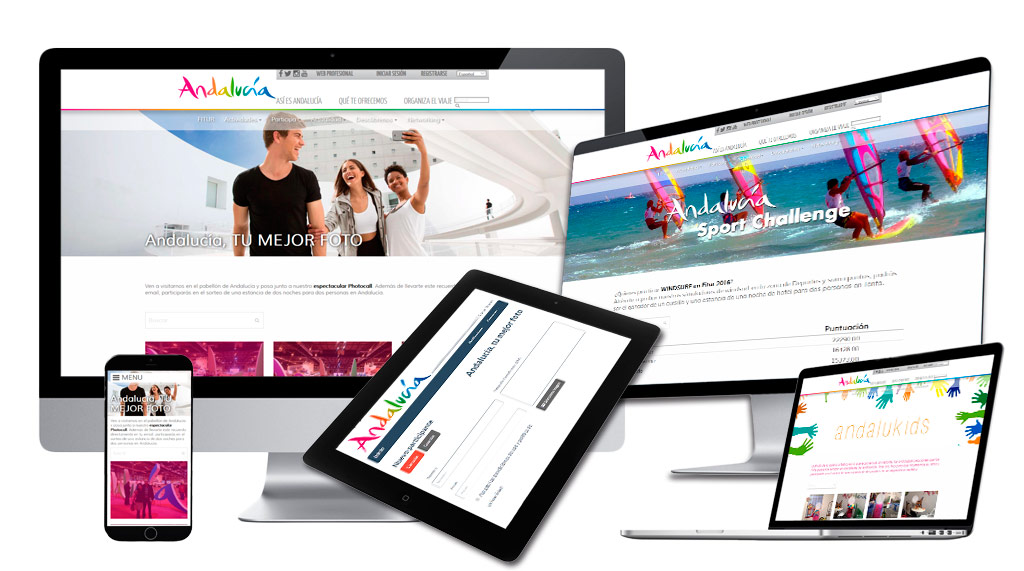
En cuanto a las secciones de los concursos que se realizaron en el stand de Andalucía, fueron tres: Tu mejor foto, Andalukids y Sport Challenge. Referente a estos concursos, la dinámica era hacer fotografías de los participantes, principalmente en Tu mejor foto y Andalukids para, a continuación, subirlas a la aplicación. Las encargadas de estas tareas eran, si no recuerdo mal, 5 azafatas cada una con un iPad. Para el concurso de Sport Challenge simplemente las azafatas recogían la puntuación de los participantes en el juego virtual de Windsurf destinado para ello.
Toda esta recogida de datos se hacía previa identificación a la aplicación mediante usuario y contraseña.
Los concursos tenían en común el correo electrónico, nombre y fotografía o puntuación en el caso de Sport Challenge. Esta aplicación la desarrollé dentro de la plataforma usada para el sitio web con PHP y Laravel, HTML5 y CSS3, apoyándome en el framework de Bootstrap para que fuera adaptable a diferentes dispositivos móviles, no solo iPad, así como jQuery.
Las puntuaciones y fotografías recogidas se podían consultar y hacer búsquedas de cada participante en las propias secciones habilitadas para cada concurso en el sitio Web.

Por último, dejo lo más relevante o al menos, no con poca relevancia, las Ofertas Turísticas Andaluzas. Para esto se habilitaron varios monitores táctiles a lo largo y ancho de todo el stand de Andalucía allí en Fitur o Feria Internacional del Turismo. En estos monitores el usuario podía visualizar el listado de ofertas turísticas andaluzas destinadas a promocionarse en la feria. Sobre este listado se podría hacer una búsqueda por Provincias y Municipios y una vez seleccionada la oferta era posible imprimirla allí mismo o enviar por correo electrónico toda la información detallada de la oferta así como los enlaces a su dirección web y solicitar dicha oferta.
Para estos monitores usé un plugin de jQuery para poder hacer la transición o deslizador automático ya que el listado era amplio aunque no una barbaridad, en torno a unas 75 o 100 ofertas, las cuales pasaban de seis en seis ofertas. También habilité la función de poder pasar con el ratón, en este caso con el dedo ya que era una pantalla táctil, las ofertas al igual que el deslizador automático.
El almacenamiento de las imágenes, así como toda la información relativa como el precio, descripción, etc.; la desarrollé en la misma aplicación antes comentada con las mismas tecnologías, pero, y a partir de ahora voy a llamarlo visor, aunque la ejecución era dentro de la propia aplicación, ese visor en particular de Laravel era especial porque es distinto a todas las demás vista implementadas para la web. Es decir, un layout distinto, una cabecera (header) y pie (footer) distintos al resto del sitio web. Tanto era así que también usé AngularJS para poder hacer los filtrados sin tener que recargar toda la página. Mediante Angular, desarrollé filtros personalizados y directivas y usé un doble bucle ng-repeat para poder encajar seis ofertas en cada ventana y poder así, usar el deslizador de jQuery. Tampoco muy complicado pero sí decir qué curioso desarrollo.

Para acabar, porque ya me he extendido demasiado y llevo dos días para escribir esta puñ…era entrada, falta de práctica por cierto, comentar que todos los movimientos y envíos de formularios eran guardados en la base de datos que tanto trabajo y sudor nos costó conseguir y explotada a través de la aplicación que desarrollé a tal efecto.
Lo gracioso de todo esto es de cómo está implementada esta aplicación dentro del portal de turismo andaluz, y esta parte me la guardo.